Vitech: Design System
Design System Lead
We’re the first in-house product design team (one design director and three designers) at Vitech Systems Group. Working with a 500+ engineers team with no design and branding guidelines is quite challenging. We believe a design system can build a common language between design and development teams. Our team has worked tirelessly to improve the current workflow so teams can work smarter, faster, and more in sync.
I work closely with our UX/ Product Design director in building and maintaining Vitech Design System. It has been a collaborative and inspiring journey. This system has been used and shared for about a year.
Our Approach
Challenge
Vitech System Group’s engineering team has driven the business for 10 years. Engineering team has built a platform with many configurable widgets and features to support various functionalities. When it comes to the visual and layout, account managers and business analysts who have no design background are in charge of setting up a site based on the client's branding guideline. The team allows the clients to write tons of custom codes on top of the code structure, which has made the core legacy product almost impossible to scale.
2 years ago, Vitech decided to transition to a SaaS business model. It has built a product team to drive an agile process for its Next-Gen products. Unfortunately, this transition hits a lot of blockers and the product team is now managed by CTO. He and his engineering team often drive product and design decisions. They believe extended levels of configurations are part of their core business. They still prefer to have account or product managers create sites.
Legacy Product “Core Admin”
Next-Gen Product “Employer Service”
Our team has addressed the difficulties in establishing consistency and achieving scalability through this approach. We’ve seen many times that account or project managers build sites with colors that fail contrast ratio tests, misused buttons, poorly designed layouts with no visual hierarchy, etc. It’s hard to ensure the quality of our products. Many pages fail to be ADA compliant. Eventually, CTO decided to keep the current modal for existing products and use standardized widgets and components for new products.
Audit and Validate
While auditing Vitech products, we found poorly contrast content, inconsistencies in button styles and positions, lack of visual hierarchy, misuses of icons, etc. Use this employer service’s page as an example:
Company logo, user name, translator feature and log-out button clearly failed readability test.
4 icon buttons on the right of “Work Reports in Progress” widget had no labels. It’s unclear what these buttons stand for.
Some row-level actions were hidden under a vertical ellipsis icon and the icon only showed on hover. It’s hard to discover.
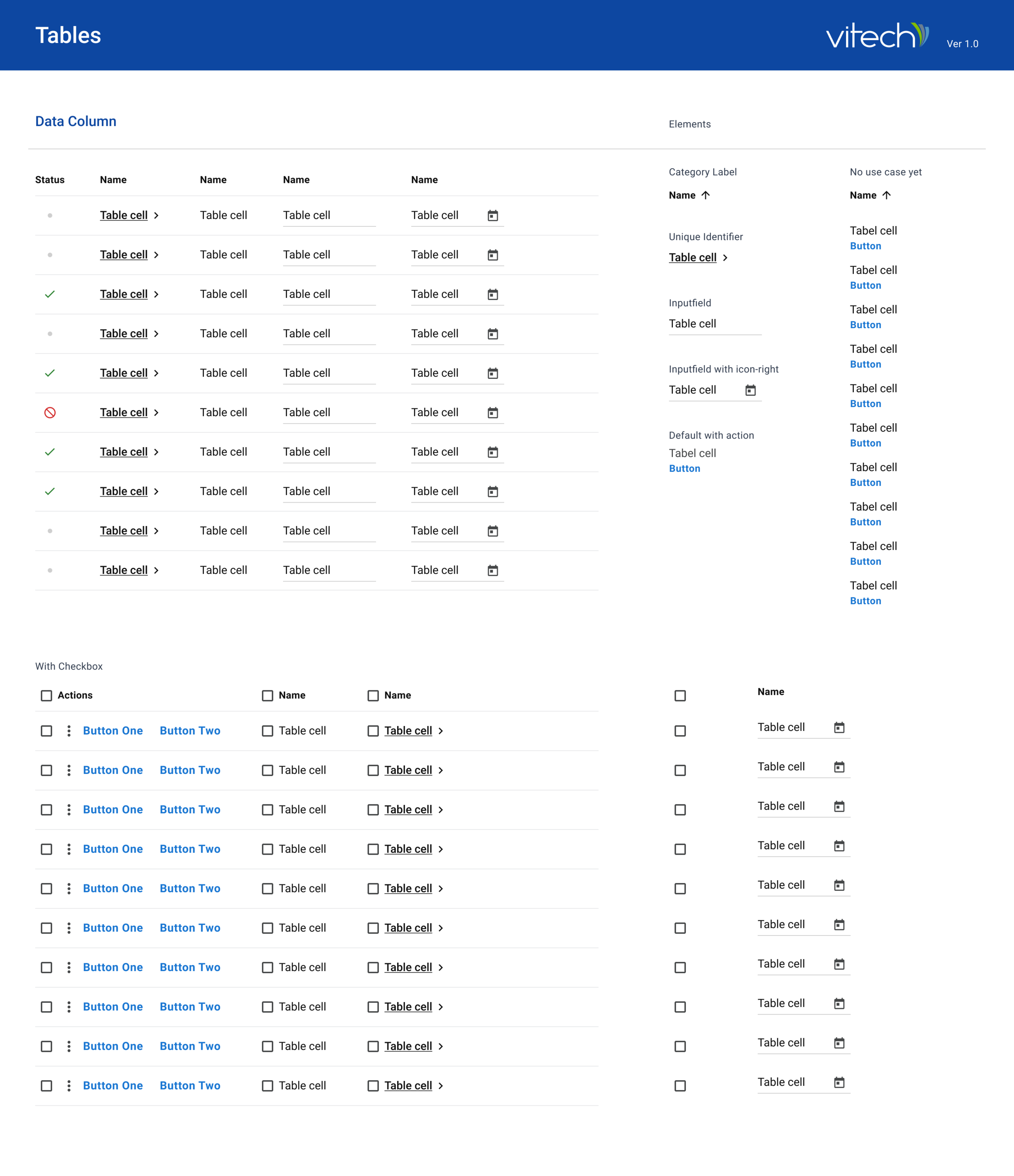
In the left navigation, the selected icons were not visually representative for the page. The ones with a checkmark “✓“ should be used to reflect a status.
Next-Gen Product “Member Service” failed accessibility tests.
Sometimes different client tickets pointed out the same UI or layout issues. When we look at these tickets, we always think about how to improve the experience holistically. When we pitch a new design, we make sure:
It solves usability issues.
It can be adapted and reused in many use cases.
It is visually and functionally consistent with other components.
It passes accessibility tests.
We continually grow our design system with improved visual elements, components and IxD patterns. We iterate on every audit and advocate a shared design language across the organization.
A Growing Design System
We’ve built an evolving system that covers four aspects:
General Guideline
Patterns
DS Website
Internal Site Builder
1. General Guideline
Our fundamental design guideline defines best practices to help the designers, project managers and engineers build products properly and efficiently.













2. Patterns
It showcases scalable and reusable solutions along with guidelines and use cases. We link tickets and design boards in one place so teams get a full picture of how the concept gets proved from the beginning to the end.




3. DS Website
We build an internal site to share with teams. This project is in progress.




4. Internal Site Builder
Vitech believes providing an extended configuration is crucial for the business. Engineering team has designed and built a site builder called “Experience Designer”. Account or product managers can use it to set up a site for their clients.
I lead an initiative to audit its poorly designed flows and navigation. I restructure it in a way that reduces redundant navigation, improves information display and organizes excessive configuration setting.
This project is in progress. Layout and theme pages are currently using the old design. They will be improved in the next iteration.
cuRRENT sITE bUILDERNew site Builder