RollWorks: Integration Settings
ABM Marketing Product | UX and UI Design Lead
The Cause of the Inconsistency
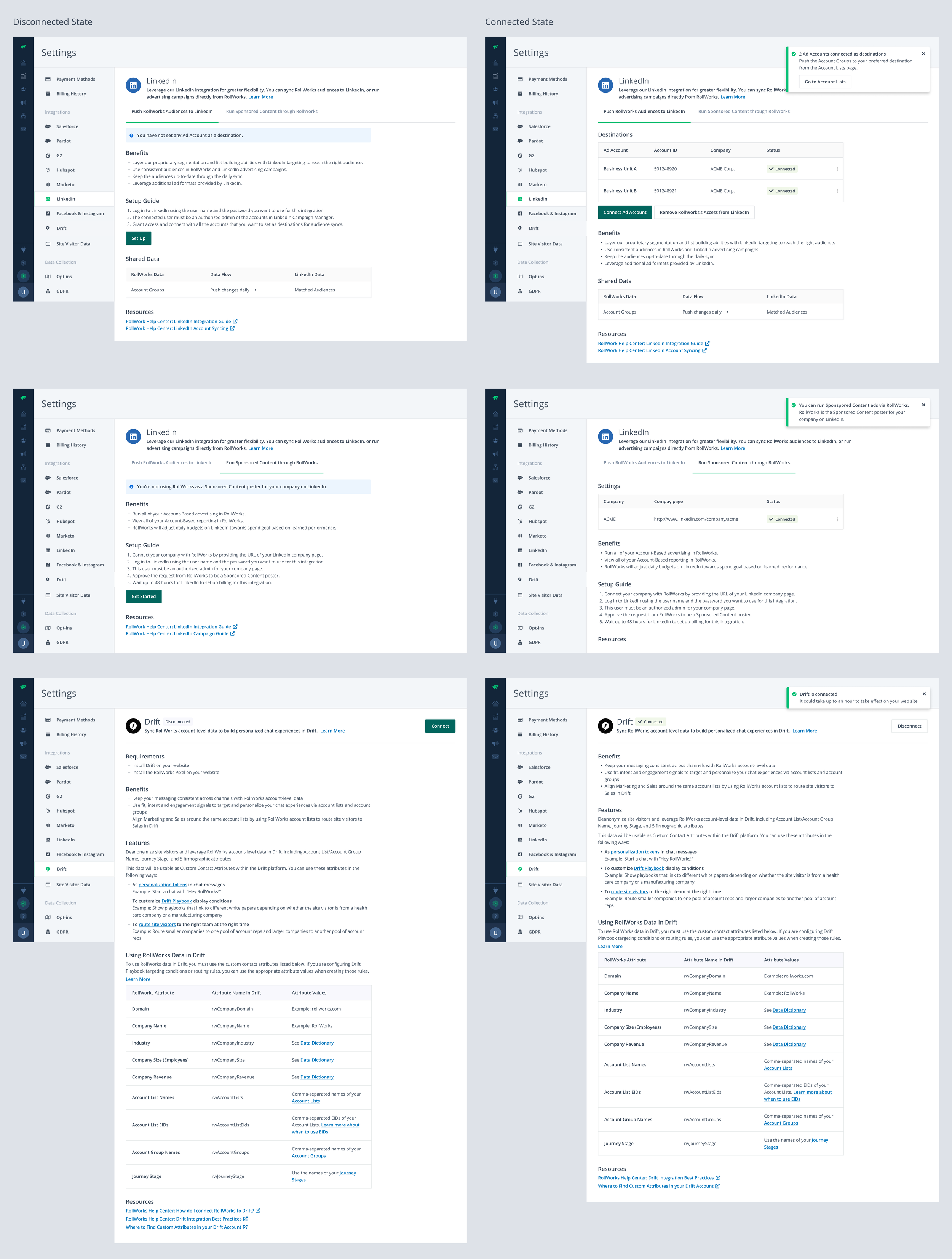
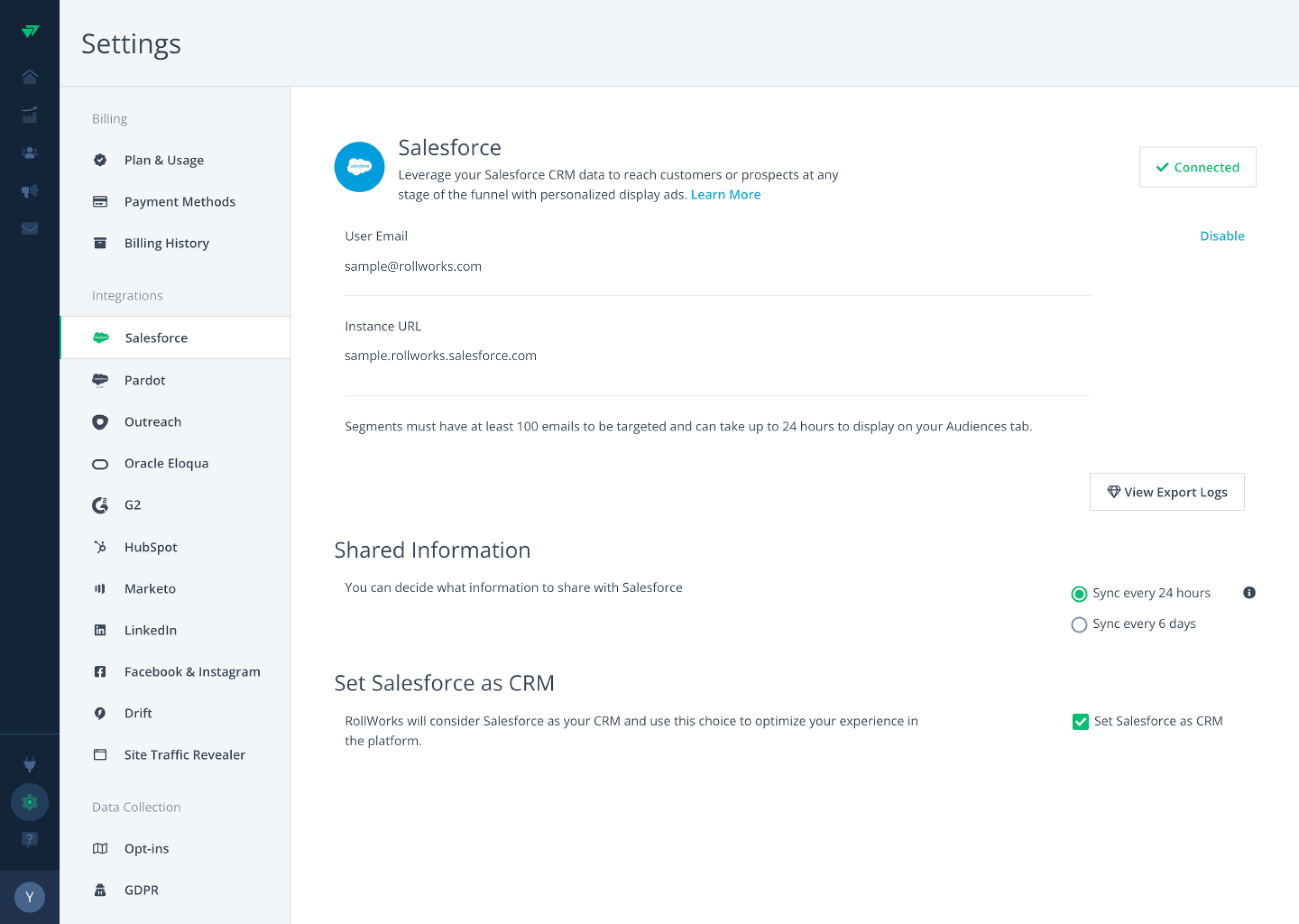
The Settings pages (images below) have been represented in a variety of ways by designers over the years. Having been built rapidly through projects, the decision was based on the designer's visual preference and not on scalability. As part of my work, I will be introducing many new integrations, and I think we should have a consistent structure for all Integration Settings.






Develop a Scalable Structure
Using competitor approaches as a starting point, I developed the following structure:
If integration is disconnected, we show customers information to help them understand what they need to do for setup and what they can expect. This information includes,
Setup requirements;
Features and benefits;
Synced data between RollWorks and connected integrations;
Resource links to Help Center articles.
After connecting, users can modify their settings. There should still be information on features, benefits, synced data, and resource links that guide users through its use.
Using the structure, I redesigned existing pages and pitched them to the product team and stakeholders. It was well received, and the design team has begun to adopt it in their designs.
⭐️ Northstar Vision: RollWorks aims to become a successful data-driven platform. I envision a Marketplace page in the near future. In developing the concept, I made sure the approach could be scaled to meet this vision.
Implement New Structure
My projects upgraded Drift and LinkedIn Settings pages to the key structure from the proposal. Despite not having the resources to rebuild every page, the design team is working together to implement improvements.